Repository Administrator
Read-Only mode
It is now possible to make a repository Read-Only for web users.
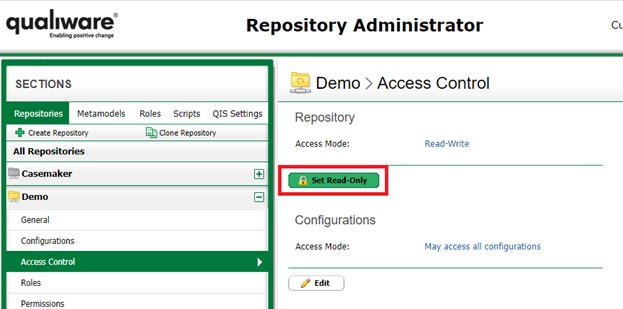
In Repository Administrator, open a repository, go to Access Control and a toggle button is now available for the access mode:

Repository Administrators and QLM users can still edit the content of the repository.
Changes in QualiWare Lifecycle Manager (QLM)
Remote Repository Folder
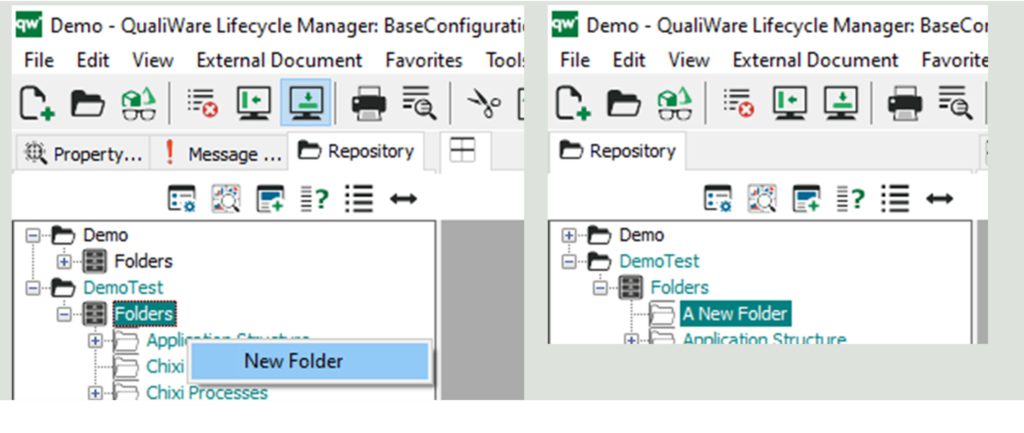
In previous versions of QualiWare, creating a Repository Folder in a remote repository would create a local object. In QualiWare 10.5, the folder will be created as a remote object, in the respective repository:

Missing Objects – Hashtags
When importing objects, it is common that links from the imported objects are also imported, which results in stubs.
A stub indicates that a link exists, to preserve the integrity of the relationship without requiring that all linked objects are imported. In previous versions of QualiWare, QLM would show stubs, and sometimes missing object dialogs. This was problematic for hashtags, as they are stored as QualiWare objects.
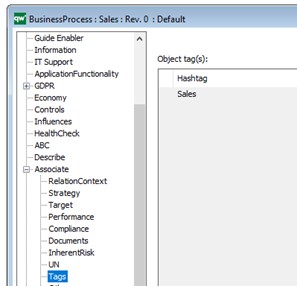
In QualiWare 10.5, only hashtags that exist in a repository will be shown when viewing tags in the “Associate” > “Tags” dialog, and stubs will be hidden:

Changes in General Features to the web publishing environment
Create Button
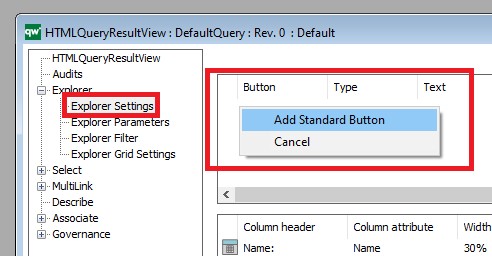
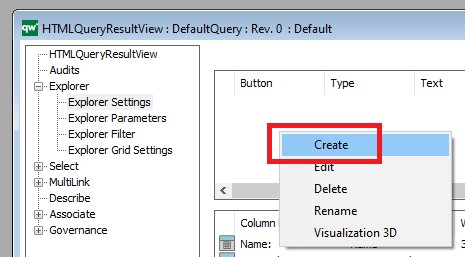
When editing an object on the web, and you insert a link into a multilink list, a default HTMLQueryResultView named “Default Query” is invoked. In new installations, the Create button is now added by default. For older installations, a user might need to right-click into the buttons and insert the Create button:


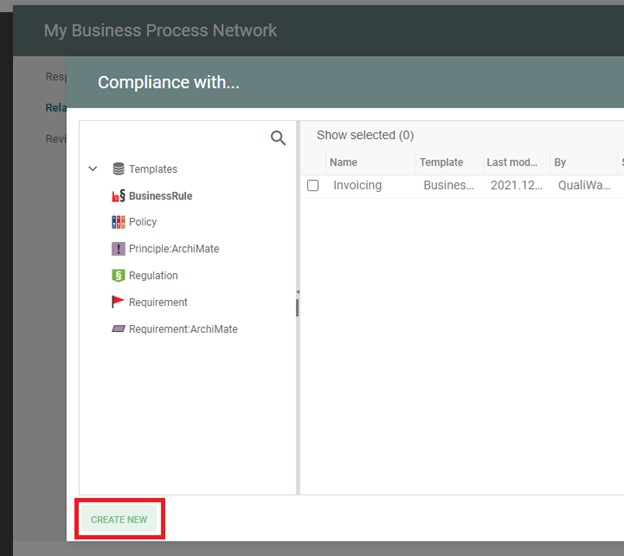
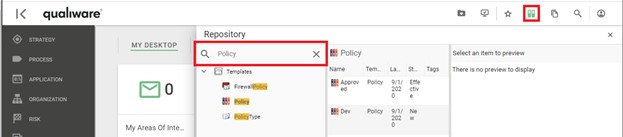
It is now possible to select the appropriate template on the web, and creating a new object of that type by clicking on “Create New”:

FrameWorkCell Client-Side Grid
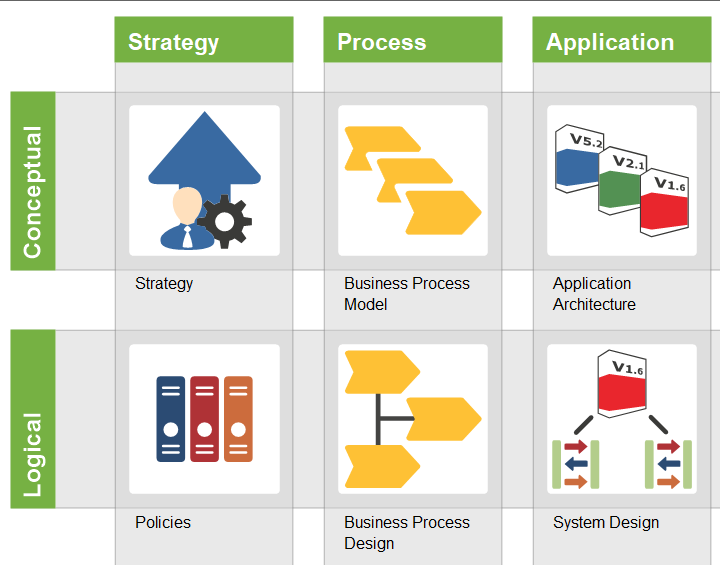
ArchitectureFrameWork diagrams are very useful to document architectures. Such diagram consists of many FrameWorkCell objects:

In older QualiWare versions, it was possible to see the content of a FrameWorkCell by using a server-side HTMLQueryResultView. In QualiWare 10.5, it is possible to use a new client-side grid to view the cell’s data.
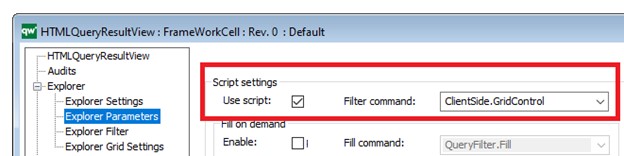
To enable this change, open the HTMLQueryResultView “FrameWorkCell”, open the “Explorer Parameters” tab and make sure that it is using ClientSide.GridControl as the script:

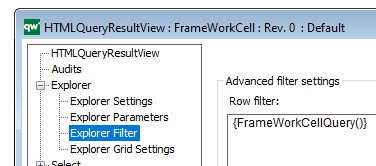
You can then go to the “Explorer Filter” tab and configure the Row Filter to “{FrameWorkCellQuery()}”:

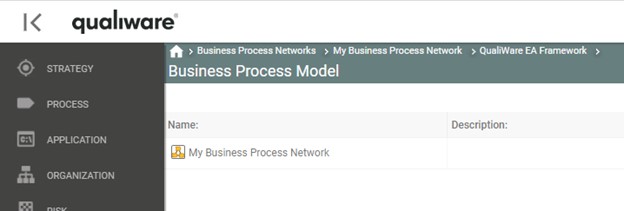
And now, clicking on a FrameWorkCell shows the results in a client-side grid on the Web:

Governance Actions
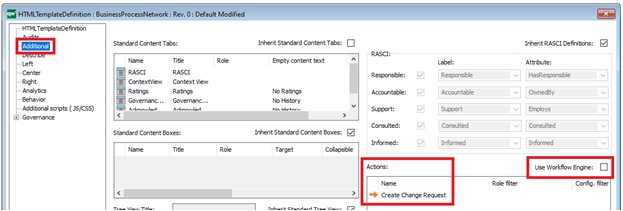
In previous versions of QualiWare, the Governance Workflow Engine (GWE) add-on was required for web actions to work. Starting with QualiWare 10.5, you can now use Governance Actions without enabling the GWE add-on:

Plugins
Data Grid
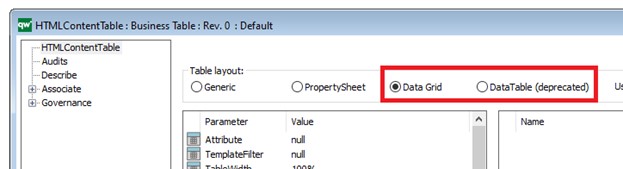
HTMLContentTable has a table option called “Data Table”, this option is now deprecated (and labelled as so in QLM) and should be replaced by “Data Grid”. No other changes are required other than toggling from “DataTable” to “Data Grid”:

Treeview
A new treeview plugin has been introduced, which now allows object filtering. This plugin is used in the “Repository Explorer” and requires no updates or configurations:

The plugin is also used for HTMLDialogLayout diagrams, as you can now add a hierarchy of Sub Dialogs.
Client-Side Webforms
Simple and Advanced Forms
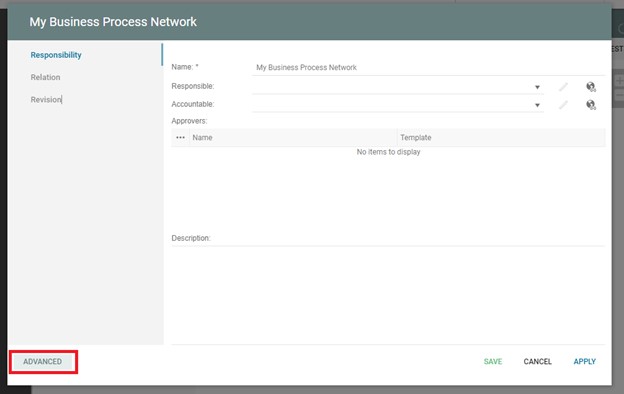
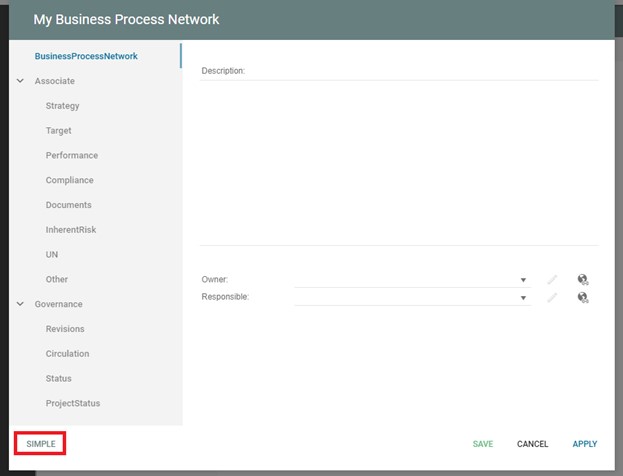
It is now possible to have two versions of a form to edit objects from the web, a Simple and an Advanced form.
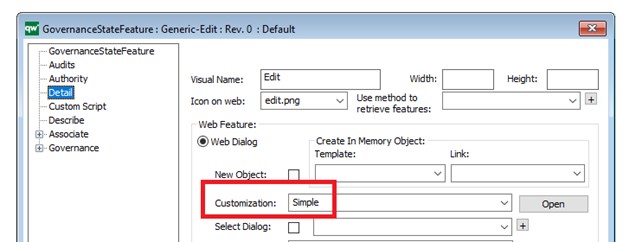
This can be configured by opening the “Generic-Edit” GovernanceStateFeature, navigating to the Detail tab and adding Simple as the customization:

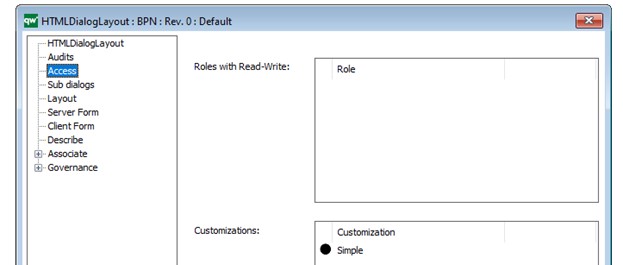
We can then apply this customization to our HTMLDialogLayout diagrams:

The result is that our HTMLDialogLayout is used as the “Simple” form, and an automatically generated form that has the full metamodel for our object (all tabs and all attributes) is used as the “Advanced” form.
It is also possible to create your own Advanced form by adding no customizations to the HTMLDialogLayout.


Standard Buttons
HTMLDialogLayout forms will now automatically add the “Ok”, “Cancel” and “Apply” buttons if no button is specified in the layout.
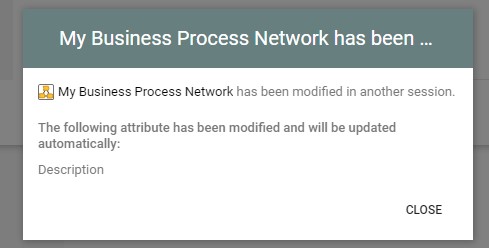
Object Locks
QEP’s handling of object locks has been updated to provide more features. When a user has a web dialog open, and another user forces a change through other means (i.e., they force-opened the object in QLM and updated a field), a pop-up will appear and update the attributes in the web form: